lumen learning
Lumen Learning is a disruptor in the world of online education. On a mission to enable unprecedented learning for all students, they've measurably shifted the publishing marketplace. They came to us with a mountain of a goal:
“Our ultimate outcome is to eliminate race and economic status as predictors of success.”
We set off to combine their multiple disparate products into a single examplar that CENTERED equity, instead just considering it. To make matters even more difficult, the entire product had to be designed within an iFrame that could be gracefully nested inside multiple different Learning Management Systems.
The following are a few particularly notable areas of the final product in which I played a larger ownership role.

accessibility first
Every detail of this design had to be accessible. That's true about any conceivable product, but in education the stakes are even higher than usual. We couldn't let any part of this product inadvertently gatekeep anyone from their own education. Simple considerations such as color palette and typeface choices were sorted out early on, but certain features required a more in-depth focus.
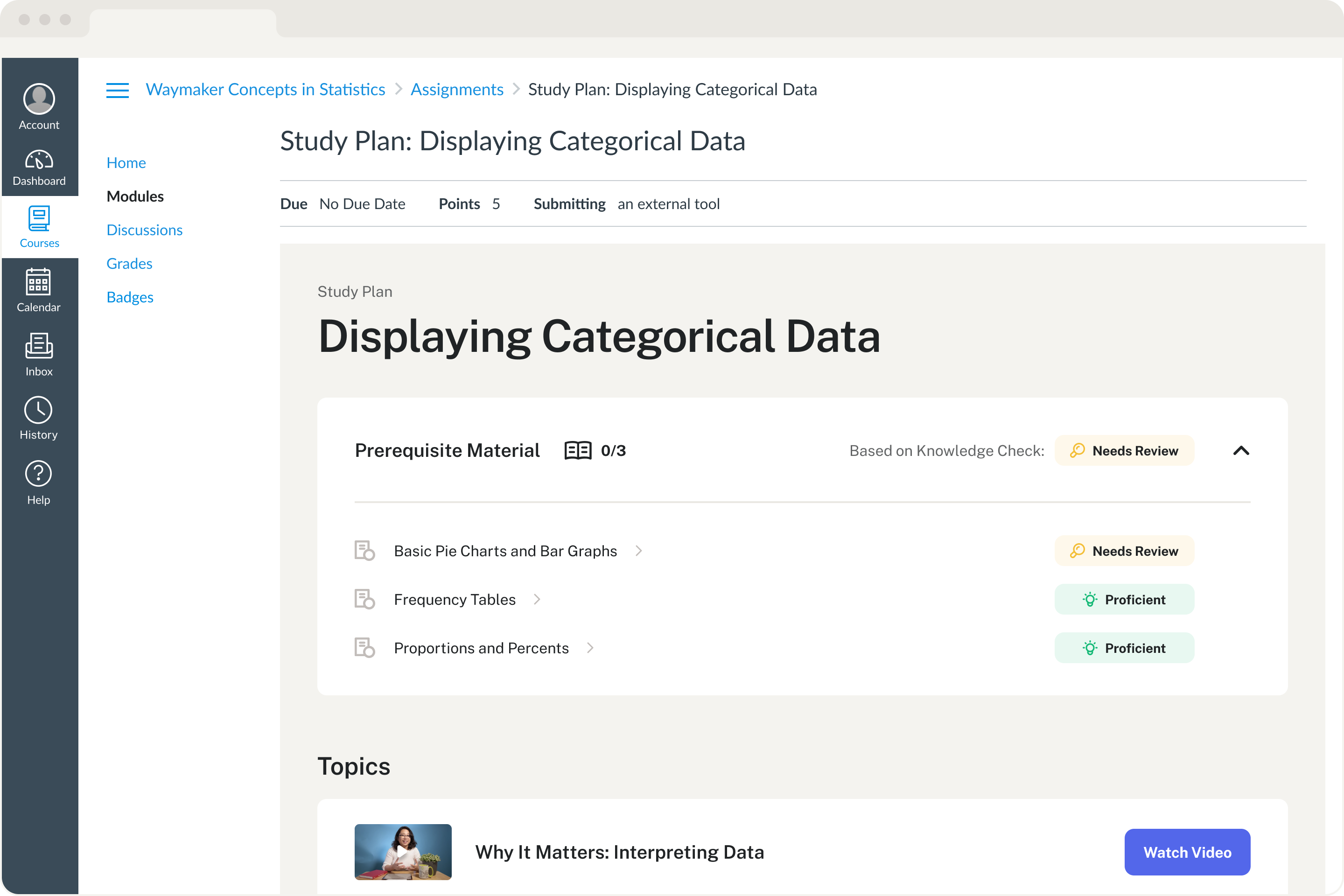
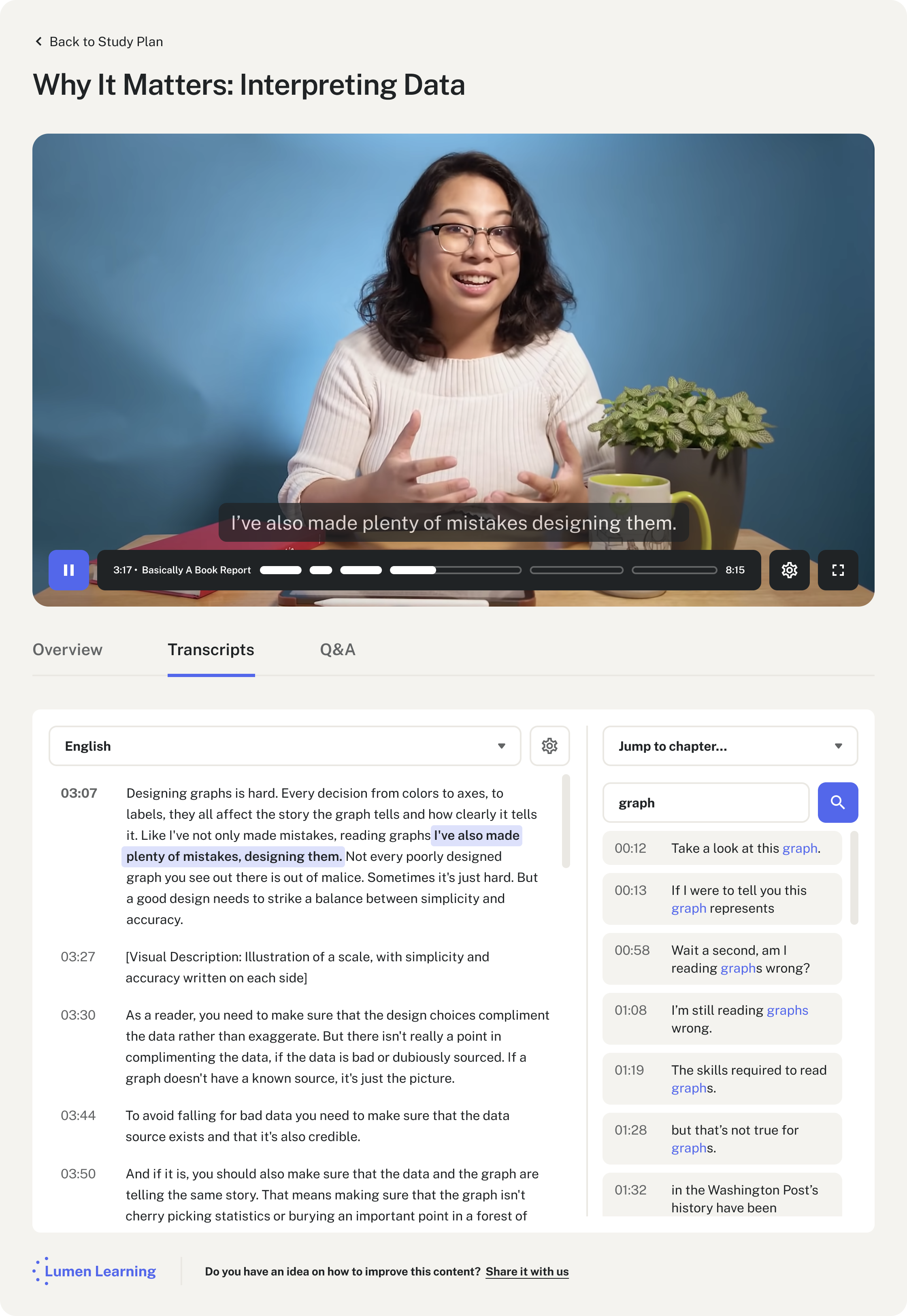
I found myself often taking the role of accessibility advocate on this project, and had personal ownership over ensuring that experiences like our video lessons were as accessible and inclusive as possible.

After much researching, I made this example for a best-in-class accessible video lesson. It included fully searchable transcripts with language support, active highlighting for the words being currently spoken, and a 1:1 connection with the closed captioning and video chapters.
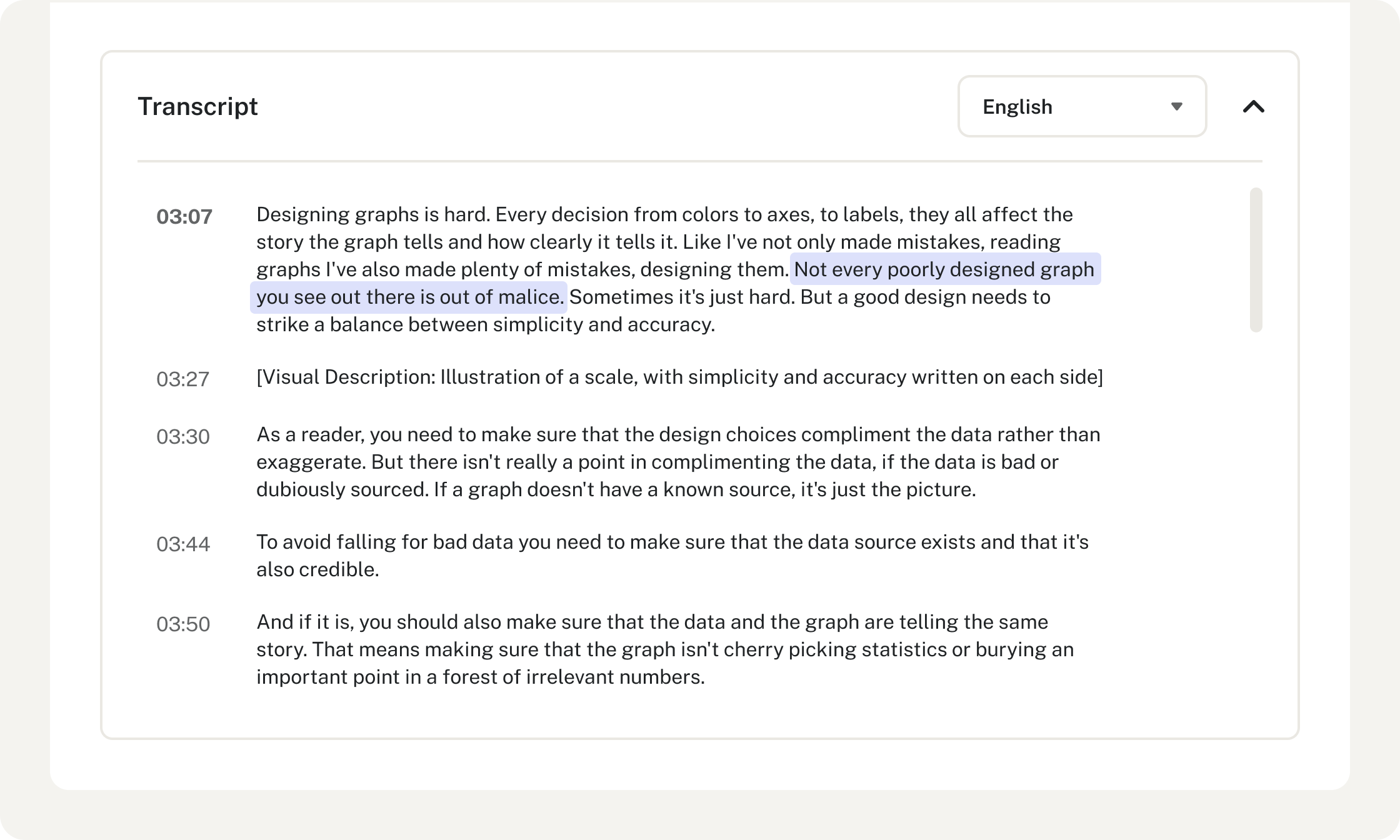
Unfortunately, we had to also consider the size of Lumen's development team, and what was possible within the MVP's scope. We knew they wouldn't be able to immediately implement something this robust, but there had to be something that allowed disabled students equal access to the learning material. To solve this problem, we also created a simpler, temporary transcript design that can be scaled up when Lumen has the resources to do so.

names matter
It's extremely important to be referred to correctly. Whether it be pronouns, a name, or even just the pronunciation of that name, everyone wants and needs their identity to be respected. Unfortunately, this can be an uphill battle for students. Universities typically make it worse, too, particularly in their insistence that trans students use their legal names on IDs and school email addresses. How can a professor consistently use a student's correct name and pronouns when constantly being presented with wrong information?

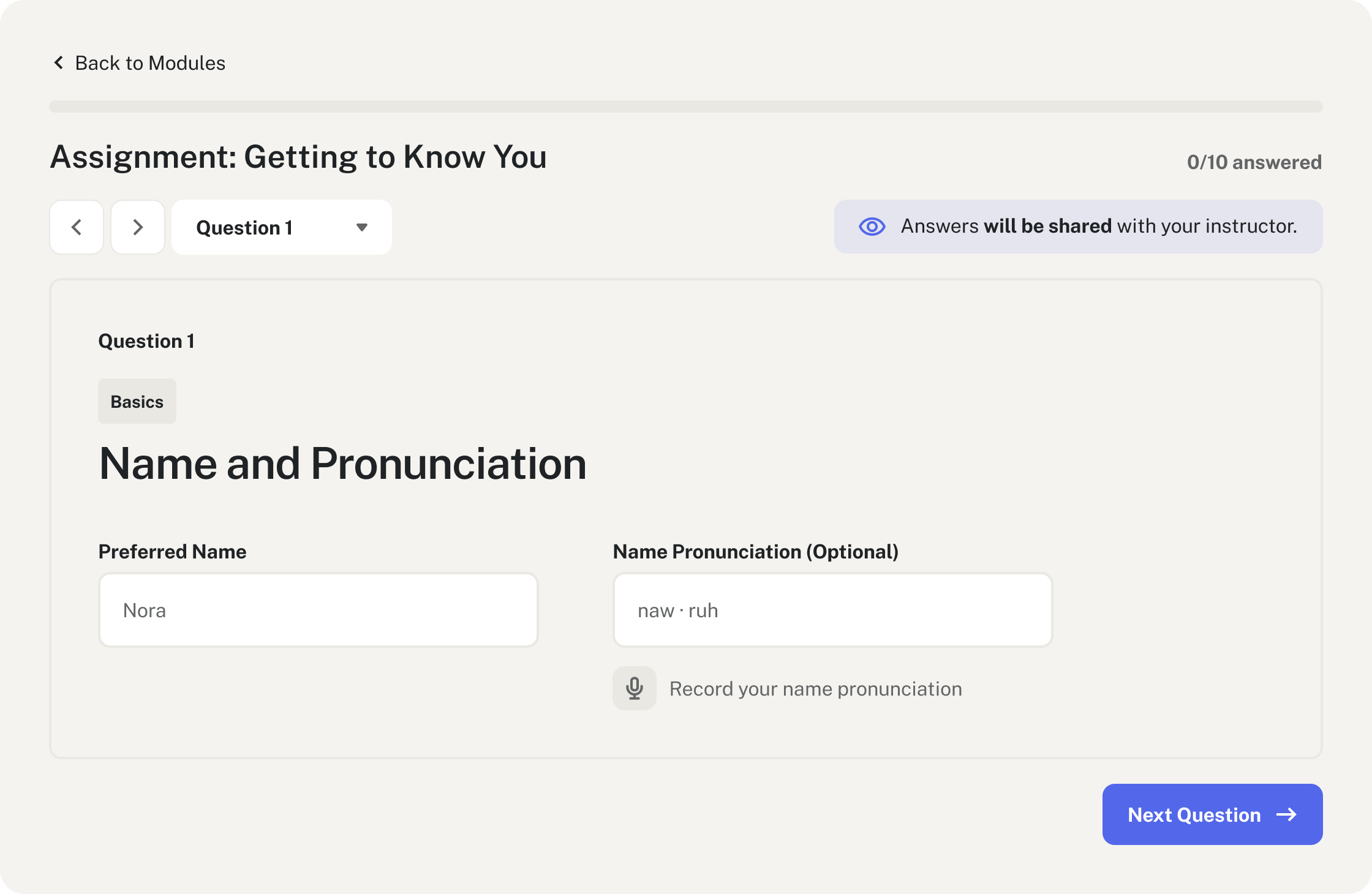
Our first line of defense against incorrect naming started in the very first questionnaire of a course. In this "Getting to Know You" assignment, a student is asked many things, including their preferred name. Originally, this screen just asked for first name and last name, despite that information automatically being loaded in from the university's databases. By removing unnecessary fields and using more specific copy, we made it clear from the beginning that the student can feel safe writing in the name the name they actually use. Additionally, there's a field to write in (or even record!) the correct way to pronounce your name. No more excuses for challenging names!
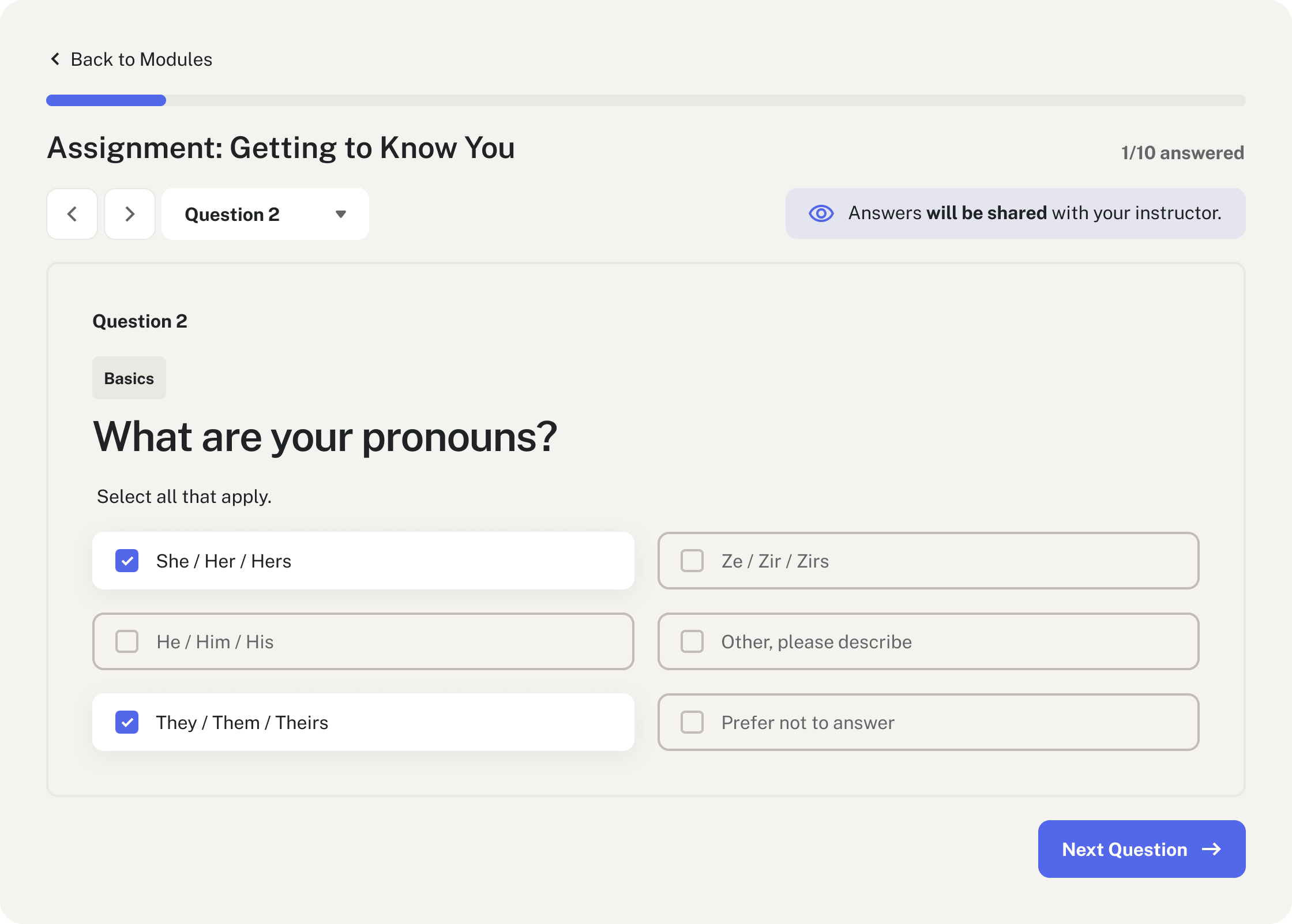
We also made sure to include a detailed and customizable section for pronouns. Seemingly meaningless details, such as being able to select multiple options, set this question apart from most similar sections of other questionnaires. Additionally, these questions are paired with an ever-present visibility alert to ensure that students can answer comfortably, knowing who can see their responses.

Students' names and pronouns show up everywhere across the Lumen exemplar, and asking the right questions isn't enough — we also had to be sure we were representing that information in the most respectful and inclusive way possible.
One particular challenge involved the priority of preferred names in the UI. Originally the client ask was to show legal names first, and bury preferred names in the student's profile page. Intuitively it makes sense, when considering parity with the university's information. However, I felt strongly this wasn't the right solution. I pressed them on why, in practice, we should ever surface their legal names — in what situation should an instructor ever intentionally ignore a student's preferred name? The answer, of course, is never.
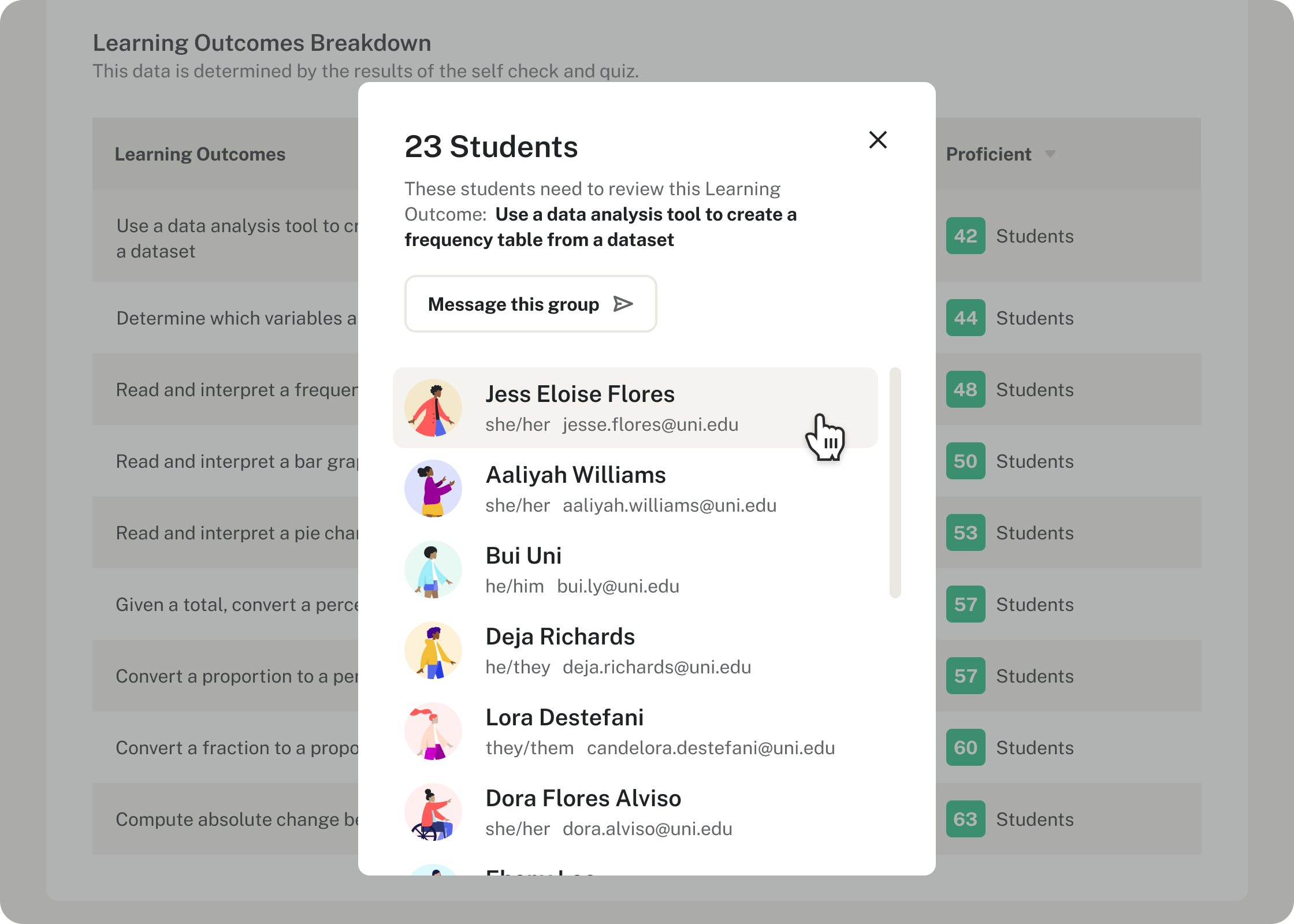
In the end, I was able to get their approval on the design below. Every student's display name is their preferred first name, combined with their university-provided last name. Any time their name is visible, so are their pronouns. Because of this, our design intentionally makes it as difficult as possible for an instructor to accidentally misgender or misname a student.

conclusion
In the end, despite rigorous testing, we won't know for sure if we met our goal until the product has been in use for a while. Did we really help make a material change in the success of minoritized and under-served student communities? No matter what, I'm certain our influence on this work will create a tangibly better environment for learning and acceptance.